こんにちは。モリカトロンでエンジニアをしている馬淵です。
最近Sphinxというドキュメント作成ツールに関して書かれた下の書籍に興味を持ち、衝動買いしてしまいました。
こちらの書籍を読み進める際に環境を用意したのですが、自分なりに工夫を行ったのでこれを共有、メモを兼ねて今回はブログを書こうと思います。
基本的にVSCodeやDockerを既にインストールしている方、または複数人でドキュメントを編集する作業を行う方が対象となります。
Sphinxとは
SphinxはreStructuredTextと呼ばれるマークアップ言語を採用したドキュメント作成ツールです。もともとPythonの公式ドキュメントを作成するために開発されました。最終的にHTMLやEPUB、TexLive環境を追加することでPDFにも変換することができるため、Webサイトや技術ドキュメント、電子書籍の執筆等に利用されています。Pythonの公式ドキュメントやSphinxの公式ドキュメントもSphinxを利用して書かれています。
Sphinxで書かれたWebサイトを見ると分かりやすいですが、Sphinxは構造化された文書を書くことに長けています。また、変換元となる文書を分割することも可能なので分量が多くなるような文書を作成することにも優れています。
何故DockerとVSCodeで環境を作ったか
Sphinxを利用するためにはPythonが必要となります。ここからさらにpipコマンドを利用して、Sphinxや画像処理ライブラリを入れ、テーマを変化させたければ必要に応じてインストールし、PDFに変換したいのであればさらにTexLiveを入れて...となると手元の環境が大きく汚れることになります。仮想環境を利用することも出来ますが、ドキュメントを作成するために仮想環境を作成するのは腰が重い……となりました。
自分は普段、Githubにあるコードをお試しで動かしてみたいと思ったときはDockerを利用して環境構築を行い、不要になれば廃棄、本格的に利用する場合は仮想環境を作成するという手段をとっています。また、プログラムを編集する際にはVisual Studio Code(以下VSCode)を利用していますが、VSCodeには「Remote Container」というDockerを利用しやすくする拡張機能や、reStructuredTextを書きやすくするためのための拡張機能が開発されています。
そこでDockerを利用して手軽にSphinx環境を作成したり廃棄出来れば気楽であり、VSCodeと連携させれば拡張機能などが編集の手助けしてくれるため、快適な環境が作成できると考えました。また、前述のようにSphinxは分量が多いドキュメントを作成することに優れていますが、複数人でドキュメントを作成する際にも、Dockerで構築することで環境を揃えやすいといった恩恵が受けられます。
事前準備
以下のツールをあらかじめインストールして利用できるようにしてください。
- Docker
- VSCode
Dockerに関してはWindowsの場合、WSL2を有効化するといった作業が必要になりますが、それらの説明は省略します。
また、VSCodeをインストール後は以下の手順を踏み、Remote Containersの拡張機能をインストールしておいてください。
- VSCodeを開く
- 拡張機能の検索画面(
Ctrl + Shift + X)を開いて、「Remote Containers」で検索 - 下画像のRemote Containersをインストール

設定ファイルを書く
Remote Containerを利用するためにDocker関連の設定ファイルを書く必要があります。今回は最終的に以下のようなディレクトリ構成になりました。
/ ├.devcontainer/ │ ├Dockerfile │ └devcontainer.json └requirements.txt
とりあえず動かしてみたい方はこちらまで飛ばしていただいても大丈夫です。
Dockerfile
コンテナを作成するためのDockerfileは以下のようになっています。
FROM python:3 # RUN apt-get update \ # && apt-get install -y texlive-latex-extra \ # latexmk \ # texlive-lang-japanese RUN mkdir /code WORKDIR /code COPY ../requirements.txt /code/ RUN pip install -r requirements.txt
ベースイメージとしてpython3を利用し、pip install -r requirements.txtで必要なpythonモジュールをインストールする形となっています。
コメントアウトした部分はTexLiveの部分となっており、PDFに変換する必要がなければコメントアウトしたままで大丈夫です。
requirements.txt
コンテナ内でSphinxやreStructuredText用のLinter,言語サーバーを導入するためにrequirements.txtを書いていきます。
今回は以下のようにしました。
Pillow sphinx esbonio rstcheck
上のリンクを参考に必要なモジュールを入れています。 Pillow及びsphinxがSphinxを利用するために必要なモジュールとなっています。esbonioはreStructuredText用の言語サーバー、rstcheckはLinterとなっています。 rstcheckの代わりにdoc8を選択することも可能です。
devcontainer.json
最後にdevcontainer.jsonを書きます。ここではコンテナ内で利用する拡張機能や、コンテナ内でのVSCodeの設定を書いていきます。
{ "name": "Sphinx", "context": "..", "dockerFile": "Dockerfile", // Set *default* container specific settings.json values on container create. "settings": { "python.pythonPath": "/usr/local/bin/python", "esbonio.server.enabled": true, "restructuredtext.linter.rstcheck.executablePath": "/usr/local/bin/rstcheck", "editor.bracketPairColorization.enabled": true, "esbonio.sphinx.confDir": "" }, "extensions": [ "lextudio.restructuredtext-pack" ] }
ここでは、Pythonやesbonio向けのパスを設定しています。
また、extensionsキーの値に拡張機能のIDを書くことでコンテナに入った際に拡張機能がインストールされます。
今回は以下のreStructuredText用に開発された拡張機能群を導入しています。

VSCodeで実際に動かしてみる
ここまで作成したものをこちらのGithubに置いておきました。
ここからは実際にVSCodeでコンテナを起動して、Sphinxで文書を作れるか確認してみます。 Gitでクローンを行い、該当のフォルダをVSCodeで開いておいてください。
Remote Containerをインストールしていた場合、VSCodeのウィンドウの左下が下画像のようになっていると思います。

こちらの緑色の部分をクリックするとコマンドパレットが開くので[Reopen in Container]を選択してください。

するとRemote Containerが./devcontainer下のDockerfileを読み込んてコンテナをビルドから立ち上げまで行ってくれます。
これでコンテナ内にVSCodeで入ることが出来たと思うので、実際にSphinxを利用して文書を書きHTMLに変換してみましょう。 コンテナに入ったVSCode内でターミナルを立ち上げて以下のコマンドを打ちます。
sphinx-quickstart
続いてプロジェクトに必要な質問をされるので適当に答えていけば、index.rstというファイルが生成されていると思うのでこれをVSCodeで編集してみると

このようにreStructuredTextの文法が間違っていればLinterがチェック、記法の候補を表示してくれます。
また、Ctrl + Shift + Rでプレビューを見ることも可能です。

初めてコンテナを立ち上げた際の編集時にはエンターやバックスペースを押した際、まれに
command 'restructuredtext.editor.listEditing.onEnterKey' not foundcommand 'restructuredtext.editor.listEditing.onBackspaceKey' not found
といったエラーが発生することがありますが、これはVSCode側のバグで拡張機能の読み込みが出来ていないことが原因のようです。 その際には一度
- VSCodeをリスタートする
- Dockerコンテナを閉じて再度開く
- しばらく放置してみる
などの操作を行うことで直ると思います。また、
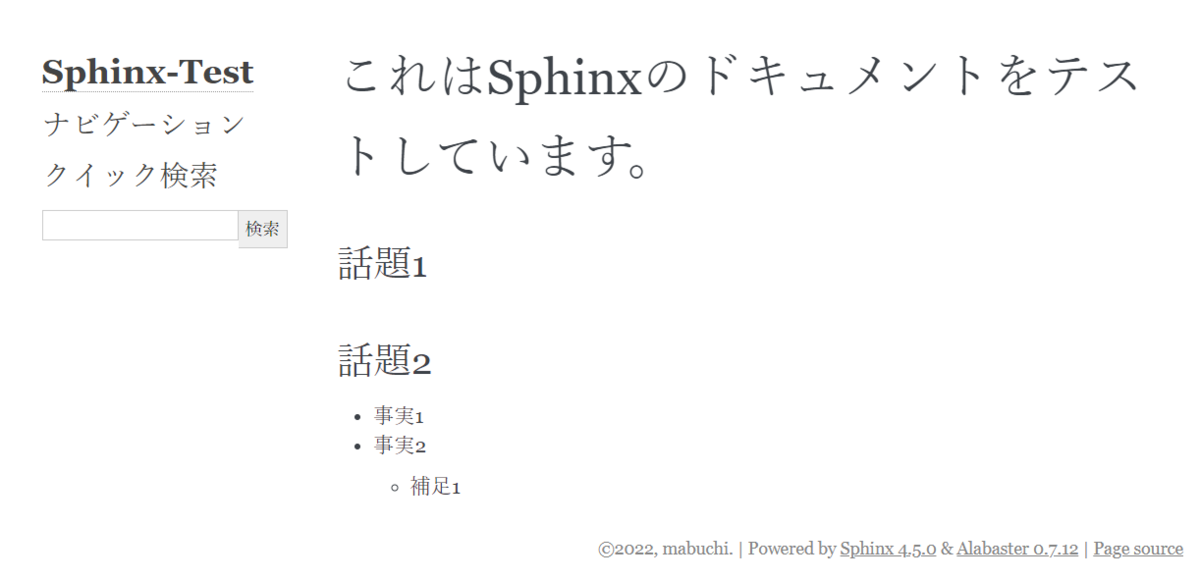
make html
と打てばHTMLに変換できます。

Dockerコンテナで環境が出来ているので、ここから好きなモジュールを入れたり、テーマを変更することも可能ですし、 不要となったらDockerコマンドで気楽に廃棄して作り直すことが可能です。
これでSphinxを書く環境が整いました。