こんにちは、モリカトロンのAIエンジニア兼オタクの銭です。
皆さんは、アニメを見る時、視覚的に何か他のメディアあるいは欧米のアニメと異質なものを感じたことありませんか。色々あると思いますが、その中コアと考えられるパートーー「作画」について、AI寄りの視点で考察していきたいと思います。
はじめに
筆者自身の趣味から出発し、AIの観点からアニメというメディアを考察し、アニメ制作におけるAI応用の可能性も検討且つ実験してみようと思い、「AnImator」を題に連載を始めようと思います。
プログラマーにアニメの奥深い面白さを、アニメ関係者にAIの可能性を、伝えたいと思います。
今回のブログは、人間のアニメ作画の鑑賞活動と創作活動を、AI分野にある基礎的な概念や考え方で解釈して行きたいです。
作画とは
通常、アニメの絵作りの中で、線によって構成される要素をまとめて作画と呼ぶ。[1]
ここで補足したいのは、言うまでもなくアニメは動いているので、動きを表現する一連の絵を描くという意味合いも「作画」に含まれています。
つまり「作画」という行動は、時間軸の「何処」に「どの様」な絵を描く二つの問題を解く活動です。
時空を同時に手で恣意的に操作できることは、時間軸のない静止画や時間軸と画面がリアルに依存する実写動画より、「表現空間」が広いと考えられるのでしょう。そして、その「表現空間」は、人間の認知能力の辺境に近いかもしれません。
枚数が少ないがスムーズ
1秒間に24コマ表示されるアニメにおいて、一枚の絵を何コマ継続させるかを、「〇コマ打ち」といいます。 〇のとこの数字が高いほど、単位時間あたりの絵の枚数が少ないので、「枚数が多い・少ない」みたいな表現も使われてます。
日本アニメの作画の神秘の一つは、少ない絵の枚数でもスムーズの動きを表現できることにあります。
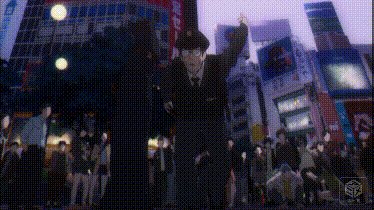
ここでは、画面上の変化が激しいカメラに近いモーションを描く枚数の違う作画を見てみましょう。
2コマ打ち

2コマ打ちつまり枚数がフルの半分だけですが、一般人にとってはほとんど気がつかない程のスムーズさでしょう。
3コマ打ち

筆者の目が慣れてしまったせいかもしれないので、今は3コマに相応なカクカク感が見えますが、 当初初めて見た時はスムーズで3コマには見えないくらいです。
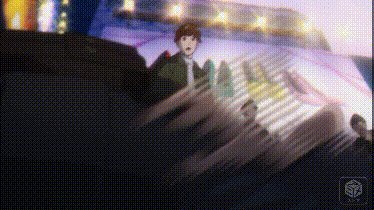
乱れ打ち、6コマまである

流石に6コマまで行くと、画面が一時止まっているのが目に見えるので、画面がスムーズとは言えないのですが、動きの表現としては変わらずに「スムーズ」です。
何故スムーズ
よく言われる一種の仮説は、動きの情報が最大限に保たれているからであります。
まず明らかにしたいのは、動きの各瞬間の状態に情報量が違います。 その具体例としては、3Dモーションを作る際に、キーフレームのところのポーズを設定して、間はカーブで自動的に補完されることが出来ます。似たように、アニメ制作にも、原画と「ツメ指示」で動画さんが「中割り」という補完作業を行うのが一般的な流れであります。
それで、アニメを実際の動きを間引いた物として考えてみると、自然に情報量の少ないコマを間引いて、残りの情報量を最大化するという理解が出てくるでしょう。
AIはどう思う
以下はAIが本当にそういうふうに存在するではなく、AIが人間の認知過程を、前節の仮説のもとに、再現する一種の考え方を提唱しています。
AI視聴者が見る情報量
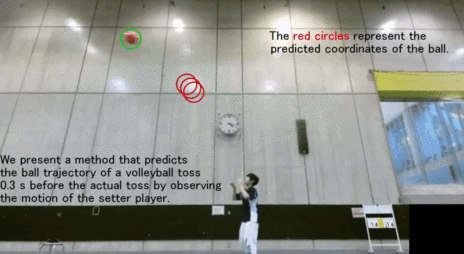
AIは動きを予想できます。例えばこの記事「数秒後の動きを未来予測する研究4本」でまとめられた手法があります。(タイムスケールが大きいですが、原理は小さい場合にも通じます)

もしボールの動きが予想通りに進むなら、AIは見なくてもボールの位置がわかるでしょう;逆に予想から外れたら、ボールの動きを把握するために見なくてはいけないのです。
これが動きの情報量ではないでしょうか。(定性的に)
AI視聴者が感じるスムーズさ
アニメのカット一つ見て、AIはどうスムーズさを評価するのでしょうか。
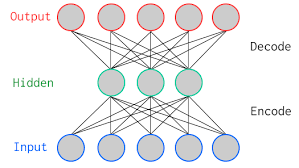
情報量と言えば、オートエンコーダのボトルネック構造を連想させられますね。

簡単にいうと、このネットワークは入力と出力をなるべく一致するように学習されています。そして、入力された情報は、中間のボトルネックを通ると一部の情報を捨てなければならないです。その結果、比較的に重要な情報が残されるわけです。
アニメにおける枚数の「リミテッド」も一種のボトルネックではないでしょうか。
AIアニメーター
AIアニメーターの目標は勿論AI視聴者に動きを分かってもらうことにあるでしょう。
つまり、AI視聴者にとって情報量の保ち状況は、AIアニメーターの創作行動の評価になります。これは正に強化学習(RL)の仕組みにはまりますね。

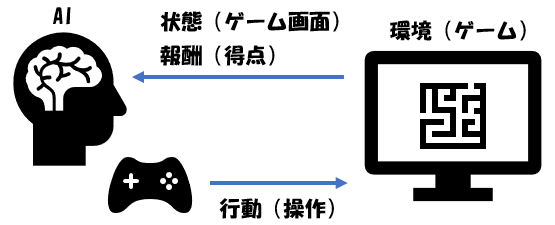
RLは、簡単に言うと、試行錯誤です。ゲームを例えると、得点によって操作を評価し改善していきます。
AIアニメーターの場合なら、報酬をAI視聴者の評価(ここではスムーズさ)に定義して、それを改善するように、行動(例えば、原画とタイムシートの生成)を改善していきます。
動き分からないがイケる
前節では動きをわかる程度を情報量とし、その上スムーズの原因を解釈しました。 多分リアル系だとこの解釈が通じるケースが多いかもしれませんが、実はそうじゃないケースもたくさんあります。以下に例を二つ挙げます。


作品:「BLACKFOX」 原画:飯田剛士 5
足がどう動いているのか全く分からないのですが、違和感がありませんし、「凄くかっこよく回ってる」というイメージはハッキリ伝わってきます。逆に動きがハッキリ分かると、この「凄さ」は無くなるではないでしょうかと、個人的に思っています。
1組の対照例を見てみましょう。


作品:「FGO -絶対魔獣戦線バビロニア-」 原画:河野恵美(推測) 7
どっちかが良いかとは言わないのですが、ぱっと見って左側がカクカクで右側が滑らかというイメージは確かでしょう。
しかし、もしコマ送りで見てみると、左側の回転は一定な回転速度で合理的に回ってるわりに、右側はあるフレームで角度が急変しました。

長い髪をも利用しキャラに適したこの優雅なモーションには、こんな荒いスキップがあるとは、コマ送りしないと誰にも気付かないでしょうね。
この作画に秘められた秘密が何かというと、シルエットや色の近似にあるかと個人的に思います。 作画を単純にリアルモーションの再現を考えると、本当な面白い部分を見逃すのでしょう。
何故スムーズの再考
以上の例で前節の解釈を修正するとーー 動きの軌跡が分かるじゃなく、動きのイメージが分かることがスムーズ感に繋がります。
二次元と言われるアニメの作画は、3Dを2Dに落としたもので、図形(シルエットや配色)の連続性の影響が表れてきます。
そして画面にある被写体が視聴者に与える立体感が強い場合には空間運動の連続性が、平面感が強い場合には図形の連続性が、スムーズ感を比較的に高く影響するという仮説を、提唱したいと思います。
AIはどう思う
AI視聴者が感じるスムーズさ
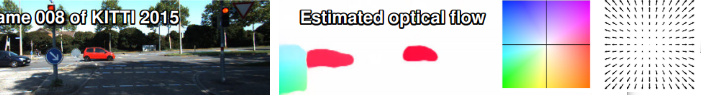
内容じゃなく図形の変化に注目する手法というと、オプティカルフローです。フレーム画像のピクセルごとの次のフレームへの変位ベクトルが含まれます。

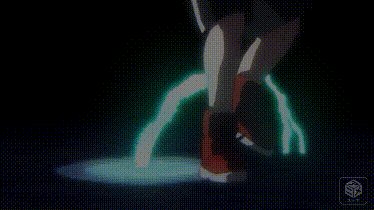
フレーム間の変化が小さい「フル」動画を学習してきたAIは、スキップがある作画を見るとどう取れるのかを、一つシンプルなサンプルで示します。ここで使われたモデルは philferriere/tfoptflowから借りたものです。

右足が右上に移動したのと左足が画面から出たのが判断されました。しかし実際、膝の部分見れば分かるように、キャラが180°回転し、両足の画面上における位置が入れ替わりました。前フレームの右足と後フレームの画面上には右側に回ってきた左足とが角度と位置が近いので、同じ物として認識されたわけです。
しかし、視覚上の「スムーズさ」については解釈されましたが、「回ってる」という認識の由来はピクセルベースのオプティカルフローにとって解釈できないものであり、コンテキストベースの問題であって難しいものです。
例えば、推測ですが、赤い靴は左足の移動を示唆的に表すことで、「回ってる」ことを感じさせてるかもしれません。 ここで面白いのは、コマ送りでみると、赤い靴を見ても左右を判断できないですが、逆に再生時に見えない膝を見ると、左右がわかります→違うタイムスケールでの認識の相違が見られます。
AIアニメーター
さて、仮に目の前に高速で回転している(前例だと一コマで90°)両足の参考動画があって、AIアニメーターはどうやってリミテッドな枚数でそれをAI視聴者に伝えるでしょう。
AIアニメーター・第一世代だと、コマ間の変化が激しいので、おそらく全てのフレームをキーフレームとするでしょう。結果1コマ打ちになります。
今世代は、この変化の激しい、目でハッキリ見えない(つまり平面感が主になってくる)状況で、図形の連続性を重視し、オプティカルフローで繋がれる変化に注目し、一連の「スムーズ」なフレームを選出します。ギャップが長い場合はばれるので、「FGO」のサンプルみたいに、ギャップのコマ数を削除することも考えられます。
(おまけ)タイミングの質感
ここまで議論したスムーズさは、画面にある情報を順調に受取れるかの意味合いで、基礎であります。 その上、作画は他にもさまざまな高いレベルの特徴と個性を持っています。
ここはおまけとして、そして「スムーズ」についての長い解説の後に「作画は全然スムーズだけじゃないよ」という意思をこめて、 違うタイミングが持ち出す「質感」を見てもらいたいです。また、機会があれば別の記事で詳しい説明をしたいと思います。



作品:「異能バトルは日常系のなかで」 原画:渡邊裕記 9;
作品:「FLCL」 原画:今石洋之 10
重さの表現が持ち出す無力感、急変から減速によるウキウキ感、カクカク往復運動の機械感、リアルで存在しなくても明確に見る側に質感を与えます。
何故質感が生まれる
物体の運動は密度、体積、弾力性など色んな要素に決められています。 逆に、運動を見て、物体の物理性への予想もつきます。
運動による予想とその物体に対する認識の違いは、新な質感をもたらすでしょう。
AIはどう思う
画面内の内容を認識するだけじゃなく、それに対する先天的知識も要るので、直接応用できるAI手法はないが、単純に図形的な変化量の変化からでも少し手掛かりは見てとれるでしょう。
画像を対象にするパターン認識はよく知られていると思いますが、それに時間軸を加えて時空上のパターン認識もできます。運動の質感もその一種かと言えます。
まとめ
最初に言った通り、作画は表現空間が広いので色んな個性的な作品が出てきますし、まだまだ未探索の空間も広いでしょう。 そして動きとはいえ、認知上画面のコンテキストからのトップダウン11の影響もありますので、完全なる分析は極めて難しいでしょう。 ここでは視覚的に、スムーズさについてしか考察できませんでした。
それでも作画への新たな理解のヒントになれればと思い、 そして、後続のブログに書く予定のAIがアニメ制作における応用の試みに繋がります。
参考文献
[2] 数秒後の動きを未来予測する研究4本 | Seamless
[3] オートエンコーダ | wiki
[4] PWC-Net: CNNs for Optical Flow Using Pyramid, Warping, and Cost Volume
-
©2001 千年女優製作委員会↩
-
©2015 丸戸史明・深崎暮人・KADOKAWA 富士見書房/冴えない製作委員会↩
-
©2018 上遠野浩平/KADOKAWA アスキー・メディアワークス/ブギーポップは笑わない製作委員会↩
-
©堀越耕平/集英社・僕のヒーローアカデミア製作委員会↩
-
©PROJECT BLACKFOX↩
-
©ONE・村田雄介/集英社・ヒーロー協会本部↩
-
©TYPE-MOON / FGO7 ANIME PROJECT↩
-
©1995士郎正宗/講談社・バンダイビジュアル・MANGA ENTERTAINMENT↩
-
©2014 望 公太・SBクリエイティブ/泉光高校文芸部↩
-
©1999 I.G / GAINAX / KGI , ©KING RECORD CO., LTD. ALL RIGHTS RESERVED.↩
-
認知心理学上、全体構成や経験や期待などの高レベルが低レベルの知覚に影響するルートが「トップダウン」です。↩